Aaron Leverenz
GRDSN 2202 - Web & Interactive Design - Class Blog
Saturday, May 7, 2016
Wednesday, April 6, 2016
Project 2: Information Site
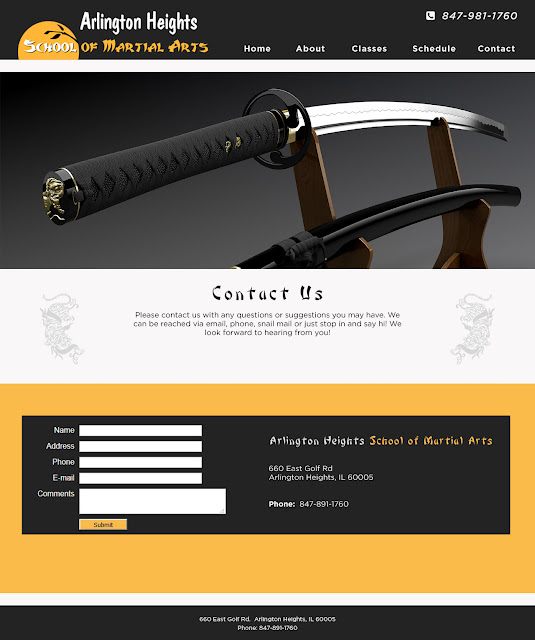
For this project I decided to make the information site about my own photography. In addition to eventually having an online portfolio for graphic design, I would also like to have an online for my photography as well and saw this as a good opportunity to get the ball rolling on that.
Although this is not yet live, this is my first working website. It was created in Dreamweaver and although this program is a great time saver, I found the HTML/CSS class in the Computer Information Systems program at school to be a great help in understanding what goes on behind the scenes of point and click drop down menus. I often found it easier to simply manipulate the code or just write portions myself. I'm sure as I become more familiar with a program like Dreamweaver, I will earn to love it and things will become less frustrating. But like I said, in learning how to code from scratch in Notepad++, I believe it gave me a HUGE leg up in understanding terminology and what certain things do and why they work that way...not just point here and click there. And seriously...if it was not for learning the basic fundamentals in the HTML/CSS class in the CIS program, I'd have been a grown man crying in the Graphic Design Program's Web and Interactive Design class.
The site consists of 37 html documents but the user experiences only five pages. The other 32 are "behind the scenes" so to speak as they make up the slideshows in each category. I look forward to learning an easier way to create slideshows in the future. This may not be the most efficient way to create slide shows, but for now the site works as I had intended.
Although this is not yet live, this is my first working website. It was created in Dreamweaver and although this program is a great time saver, I found the HTML/CSS class in the Computer Information Systems program at school to be a great help in understanding what goes on behind the scenes of point and click drop down menus. I often found it easier to simply manipulate the code or just write portions myself. I'm sure as I become more familiar with a program like Dreamweaver, I will earn to love it and things will become less frustrating. But like I said, in learning how to code from scratch in Notepad++, I believe it gave me a HUGE leg up in understanding terminology and what certain things do and why they work that way...not just point here and click there. And seriously...if it was not for learning the basic fundamentals in the HTML/CSS class in the CIS program, I'd have been a grown man crying in the Graphic Design Program's Web and Interactive Design class.
The site consists of 37 html documents but the user experiences only five pages. The other 32 are "behind the scenes" so to speak as they make up the slideshows in each category. I look forward to learning an easier way to create slideshows in the future. This may not be the most efficient way to create slide shows, but for now the site works as I had intended.
 |
| Here is an example of the slide show. Each photo in the slide show is its own html document. There must be a way to streamline this process. I'm looking forward to learning how. |
Sunday, March 6, 2016
Project 1: Animated Banner Ads
Ok. So apparently I'm supposed to keep posting things to this blog
regularly as part of my grade for the semester.....I should pay closer
attention. Below are some animated GIFs I did for our first assignment
creating animated web page banners. One leaderboard, one rectangle and
one skyscraper.
I chose to create some make believe banners for the College of DuPage website keeping true to the sites identity. (COD website can be viewed here) Two of them have images in the background as part of the animation. One has text only. In hindsight, they all should probably have images or all just text. Perhaps this will make a good summer project to have two sets...one all text, the other all images...
I chose to create some make believe banners for the College of DuPage website keeping true to the sites identity. (COD website can be viewed here) Two of them have images in the background as part of the animation. One has text only. In hindsight, they all should probably have images or all just text. Perhaps this will make a good summer project to have two sets...one all text, the other all images...
Sunday, January 24, 2016
Black & White Photography
For week #1 of this class, we are to create a blog, work on the interface and add a post of anything we wish. I've had a passion for black & white photography for quite sometime mostly in the genre of Street Photography. Prior to moving to the suburbs two years ago, I lived in Chicago and worked downtown. Always having my camera with me, I enjoyed taking candid pictures of random people, places and things that caught my eye in the bustling urban environments of Chicago. Instead of posting my favorite photos to Flickr, I would like to eventually create my own website to showcase them. This class may be a good opportunity to begin playing with that idea and possibly center my class projects around...
Flickr - Aaron Leverenz
Flickr - Aaron Leverenz
Subscribe to:
Comments (Atom)